Field Guide: Golden Gate is a design for a mobile app that facilitates outdoor learning in the Golden Gate National Recreation Area.
➜ Download Interactive PDF Prototype (works best in PDF viewer software outside the browser)
What I Did:
Experience Design
Completed in May 2015
Need
The Golden Gate National Recreation Area (GGNRA) includes a large portion of the San Francisco Bay Area region and encompasses many important historical and natural sites. It is also an enormously popular destination: an estimated 17 million people visit annually (National Park Service, 2014).
The National Park Service has identified six primary interpretive themes that address the special significance and features of the park’s lands. These interdisciplinary and overlapping themes combine knowledge from geology, ecology, and social, cultural, and military history to convey a nuanced understanding of the past and present of the Golden Gate.
Creating interpretive and instructional media for the GGNRA poses several challenges related to prior knowledge, cognitive load, and motivation. For example, given the interdisciplinary nature of the relevant subject matter, the information that visitors encounter in their learning may overlap many different domains in which visitors may have little-to-no prior knowledge.
I feel there is a need for a digital platform for adult learners that effectively facilitates outdoor learning about the special characteristics of the GGNRA parklands, providing an “informed” park-going experience for visitors that balances information with in situ observation.
Design Solution
Field Guide: Golden Gate is a design concept for a mobile app intended to deepen and expand visitors’ understanding of the park by layering and incorporating factual information relating to the flora, fauna, geology, and social, cultural, and/or military history of the GGNRA, into the visitor's firsthand experiences in the park.
The Field Guide app aims to make visits to the GGNRA more impactful learning experiences by:
- Activating thoughtful, purposeful observation during the learner’s visit through the use of a scavenger hunt-like “Checklist,” which adapts to their personal interests and GPS location.
- Guiding the learner's development of contextual understanding of what they see and linking new experiences to prior knowledge through app-based scaffolding.
- Enabling the user to remember and record their sightings in a comprehensive “Field Journal” that can be used as a jumping-off point for further investigation post-visit.
Avoiding the difficult-to-navigate, text-dense format of conventional field guides, brochures, or Google Maps-based mobile walking tours, Field Guide presents bite-sized information as needed and "on demand." My intention is to minimize the user’s time spent reading onscreen information or manipulating a digital interface, placing primary emphasis on in-the- moment observation of the user’s physical environment and leaving in-depth investigation for post-visit reflection.
My design concept incorporates principles and practices derived from numerous learning theories, including Situated Cognition (Brown & Collins), Free-Choice Learning (Falk), Flow (Csikszentmihalyi), Andragogy (Knowles), Zone of Proximal Development (Vygotsky), and Multimedia Learning (Mayer); cognitive science principles such as schema theory (Rumelhart), working memory (Baddeley), and encoding specificity; as well as recent peer-reviewed research into educational tourism and digital platforms for outdoor learning (Zimmerman & Land, Van Winkle & Lagay, et al).
Design Process: Highlights
1. Storyboard

The starting point and core element of my design was a "checklist" that would guide the user's observations, along with a "field journal," which would enable them to record what they see. I photographed and illustrated this storyboard (with the help of Adobe Illustrator and my sister Megan!) to convey what the user's experience would look like in practice.
2. Logic Flow and Design Proposal
Moving forward, I fleshed out a multi-featured design concept. The app's features are outlined in this simple logic flow, created with Lucidchart.
The design includes a customized post-visit report email to the user, providing them with a summary of their observations and resources for further learning about relevant features of the park.
After receiving feedback on my initial design proposal, I also integrated a playful Interests Activity that enables the user to customize the checklist to their personal interests while simultaneously priming relevant schema for learning.
3. Interactive Prototype and User Testing


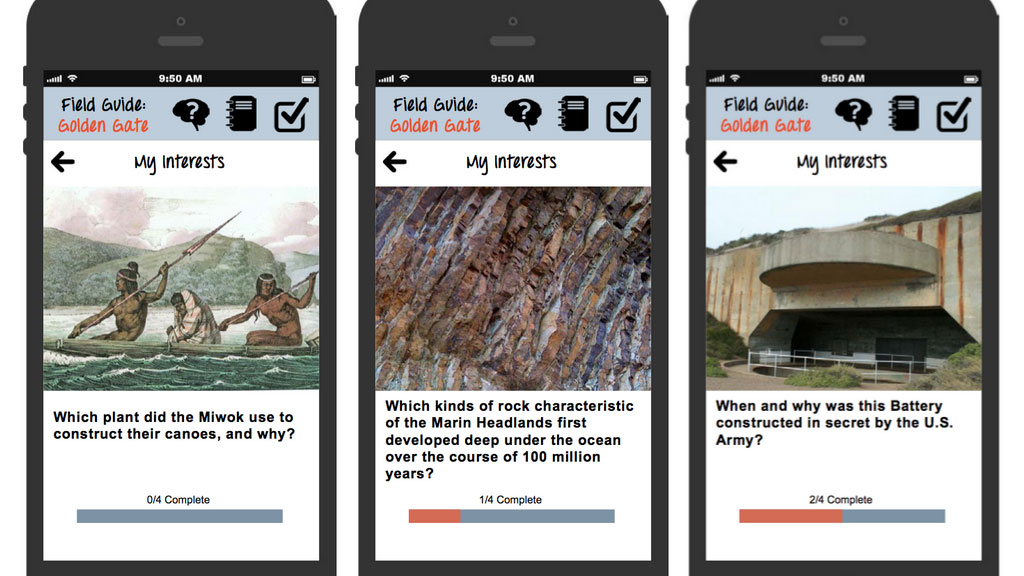
Sample screens from prototype
My Interactive PDF prototype, created in Adobe InDesign, includes rough mock-ups of all of the app's key screens and interactions (excerpts shown above). It enabled me to pursue informal user tests with two representatives of my target audience. Based on testing, I identified several changes to improve future iterations.
For a full description of my design concept; target audience characteristics; how I applied learning theory & cognitive science principles; as well as findings from user testing, read my design paper. You can also download the prototype (works best in PDF viewer software outside the browser).

