OLMSTEAD is a design for a mobile app aiding navigation through Brooklyn's Prospect Park.
➜ Read a Detailed Design Process Write-up
What I Did:
Experience Design
Web & Mobile Design
Completed in Fall 2014
Need
Before Yelp! and similar services made it easy to search and review nearby business, it was harder to quickly and reliably find promising new restaurants, shops, or services to try.
For those who walk, jog, or run in Brooklyn’s Prospect Park for exercise, relaxation, and aesthetic pleasure, similar problems exist with regard to finding walking routes through the park. Prospect Park is large and contains numerous different crisscrossing paths in varied scenery. Aimless exploration often leads to circuitous routes, dead ends, less-than-interesting locations (a parking lot for maintenance vehicles; a high-traffic biking road; etc), or simply getting lost.
The conventional brochures and poster maps provided by the city and the Prospect Park Alliance, while helping with the “lost” part, offer little information about the on-the-ground experience. These sources indicate major landmarks, but not the kinds of scenic features or experiential characteristics that are of primary concern to walkers. Additionally, directions apps such as Google Maps only utilize the major paved paths and are similarly bereft of qualitative information, taking only efficiency into consideration when calculating routes.
As a result, people who walk in Prospect Park may be more likely to stick to the few pathways and areas that they’ve become familiar with: they're not able to enjoy the full range of recreational walking experiences that this remarkable park has to offer.
Design Solution
I designed OLMSTEAD, a mobile phone app for people who frequently take walks in Prospect Park and want to engage in guided exploration. The app enables users to discover new routes in the park based on the aesthetic characteristics and atmosphere that they personally enjoy. It then guides them through navigation along the route.
All of the data for routing and navigating in the app is based on a crowdsourcing model, because walkers know best what kind of information about the park will be most useful and meaningful for others walkers. During navigation, walkers will be shown tips and photos from other users about interesting nearby features in the park. They will also contribute observations and share their experiences in the park with other users and with their friends on social media.
Design Process: Highlights
1. Ideation

Using multiple brainstorming techniques, I ideated divergent user interactions and experiences to address my design problem, including sketches of 40 unique interactions.
After ideation, I pruned the list down to a few key features. I wrote each interaction on a sticky note and grouped these according to functional categories: Route Optimization, Navigation, Discovery, and Sharing.
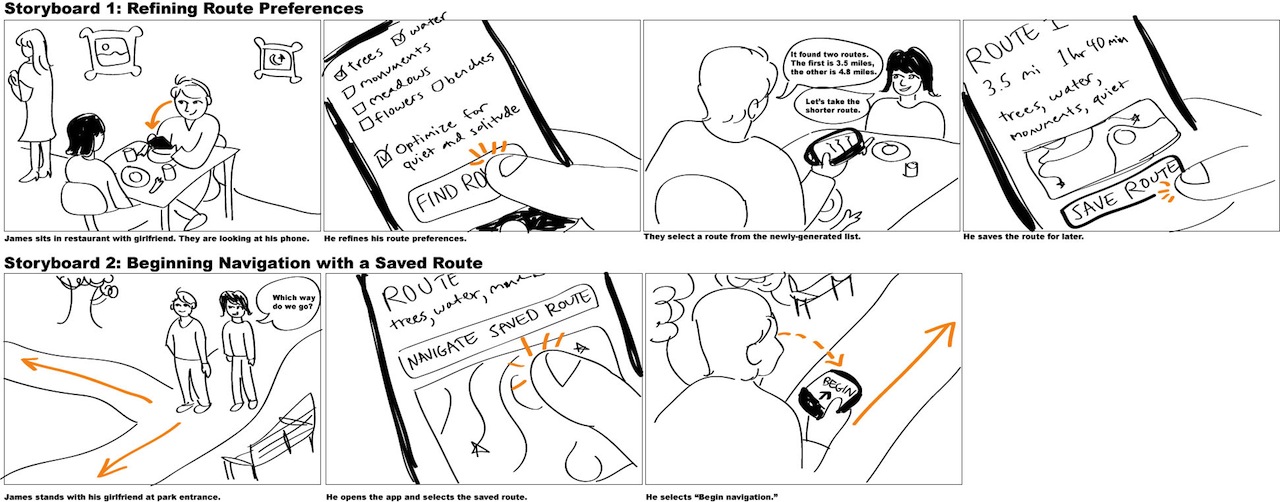
2. Storyboards, Persona, and Scenario

I wrote a persona, a context scenario, and drew storyboards to further clarify the context of use and hone in on the specific user goals and tasks I would attempt to prototype.
3. Paper Prototype and User Testing


Testing the paper prototype, using "Wizard of Oz"-style manipulation to simulate interactivity.
I created and tested a paper prototype (designed in Adobe Illustrator) focusing on route optimization, including a wizard for route search refinement based on user preferences. Through prototype testing, I determined that the essential concept for the app was effective but that the wizard was an unnecessarily cumbersome approach to route optimization.
4. Digital Prototype
Finally, I re-envisioned the search refinement feature as a lean, one-page menu, and built a hi-fidelity digital prototype in HTML, CSS and jQuery Mobile, demonstrating the app's key interactions.
View the mobile prototype website or read a detailed write-up that goes into the design's specifications and my complete design process.
