Opera Connect is a design concept for social, technology-guided opera viewing experiences that create points of entry into opera for underserved audiences.
➜ View Prototype (with embedded video added)
➜ Download Full Design Document
What I Did:
Experience Design
Completed in May 2015
"Opera is the stuff of life...There is nothing that can beat opera as a way of telling the stories that need telling, the stories that help us to understand what it is to be human." - Alex Reedijk, General Director, Scottish Opera. (Source)
Need
Opera is a 400-year-old art form, developed by some of the greatest composers, musicians, theater artists, visual artists, and storytellers in history. It is a medium that, at its best, is capable of expressing profound truths of the human experience with emotional power and aesthetic and intellectual depth. Everyone and anyone could benefit from an engagement with opera.
However, research shows that huge segments of the U.S. population are effectively not being included in this cultural activity, either as audiences or creators: especially young adults (18-35), racial minorities, and/or people with (relatively) low incomes. There is a substantial need to create new points of entry into opera for the majority of Americans.
The stories and emotions expressed in opera are universal: therefore, all kinds of people should have access to learning experiences that foster an appreciation of opera.
Design Solution
Opera Connect is a multi-platform concept for opera viewing experiences that bring films of world-class opera performances into informal spaces (living rooms, bars, schools) and augments them with a "second screen" mobile app, which scaffolds opera viewing in real-time and facilitates social engagement around the operas. Additional features, such as coupons and local performance listings, generate opportunities for ongoing engagement and long-term impact.

Design Process: Highlights
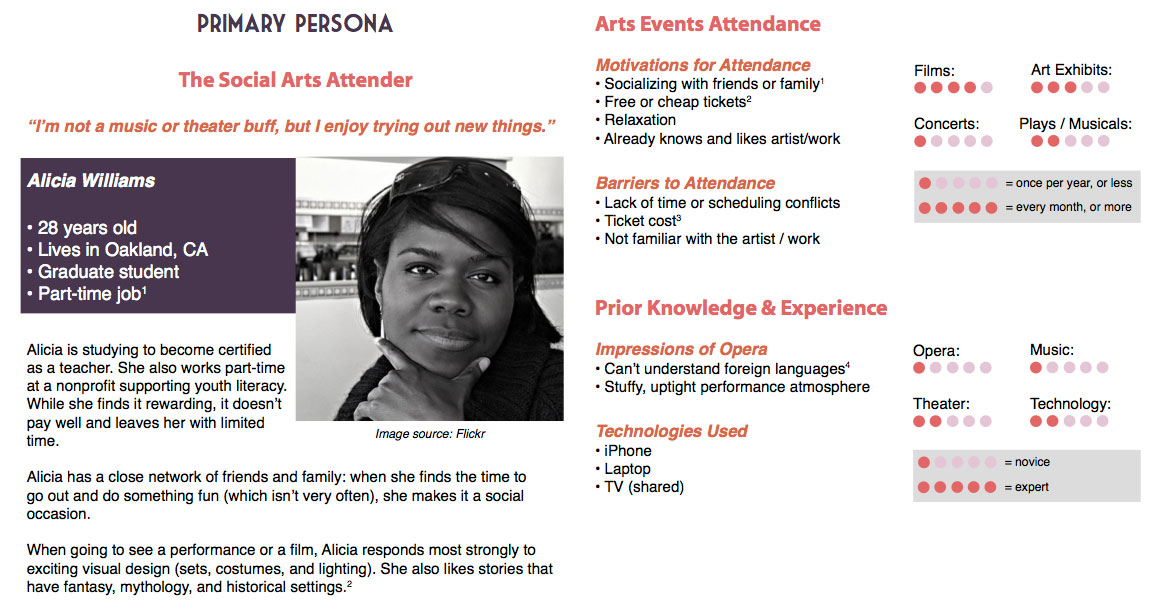
1. Research and Persona

The first step in approaching my design problem was to understand the needs, interests, and experiences of my target audience, and to become aware of existing products and research in this area. To this end, I pursued user experience research, a landscape audit, and a literature review.
I conducted one-on-one interviews with four individuals representative of my target audience, as well as an online survey (using Google Forms) with another nine participants.
I synthesized my findings into a primary user persona, providing focus to my design and communicating my goals and vision for Opera Connect.
Everything I'd learned about my target audience and the existing products told me that my design solution should bring opera into comfortable, socially-oriented settings and provide subtle-yet-effective guidance to help inexperienced viewers orient themselves to the art form and to interpret and contextualize what they are seeing and hearing.
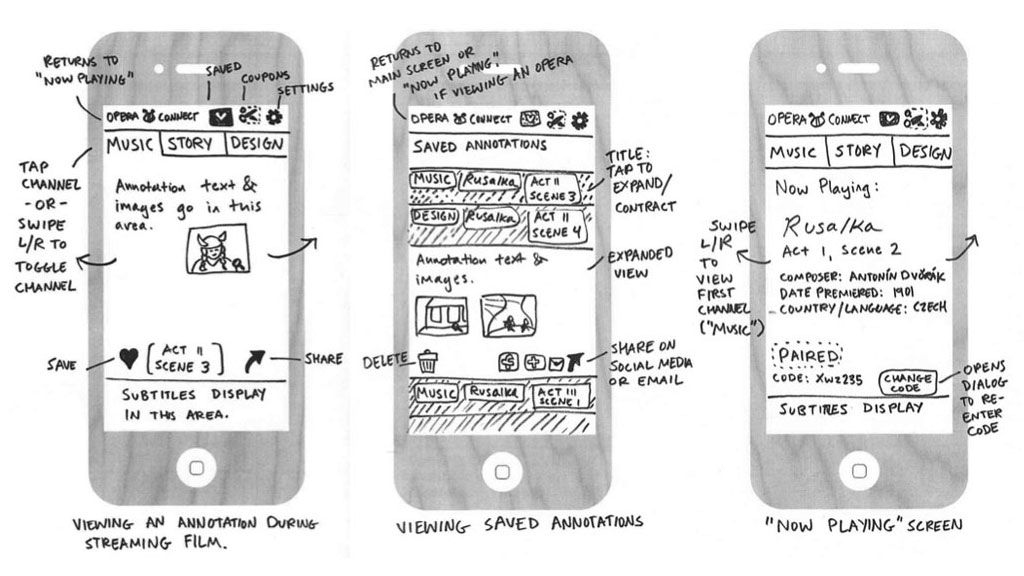
2. Wireframes, Scenarios, and Logic Flows

Sample wireframes of mobile screens.

Excerpt from logic flows.
My design solution centered around a streaming film of an opera performance and a second screen mobile app, which would be used during public screenings or as part of a home "Party Kit" including opera party games and thematic food & drink menus relating to the opera's plot.
Principles from several learning theories informed my design, including scaffolding (Bruner), Cognitive Apprenticeship (Collins), and Social Learning (Bandura).
I clarified and communicated my concept through written context scenarios; a list of requirements detailing everything from promotional materials to back-end software functionality; lo-fi wireframes of app screens; and logic flows (created in Lucidchart) describing user interactions and the relationship between the mobile app and streaming film.
3. Digital Prototype and User Testing
I then built and tested a mobile prototype to be used with a ~20 minute excerpt from The Metropolitan Opera's film of Mozart's The Marriage of Figaro.
This medium-fidelity, single-featured prototype focuses exclusively on the most central component of the app: the annotations that comment upon and provide context for the action onscreen in real time.
The prototype is a functional mobile web app, which I constructed with HTML, CSS, and open source Javascript library Popcorn.js. Popcorn injects new content into the page based on an internal timer. Each annotation is associated with its own timecode, which is synchronized to the opera excerpt that was selected for testing.
Based on feedback from user testing, I identified several changes that should be made to future iterations of the design regarding how and when annotations would be displayed and interacted with in the app to optimize for learning and a seamless user experience.
You can view the mobile prototype, with added embedded video to simulate the second screen experience.
For a detailed account of my design concept, research, and user testing, download the full design document (created with Adobe InDesign).

